
Webサイトの画像を軽量化!PhotoshopCC 2022 でWebp(ウェッピー)書き出しをやってみたら色が変。iccプロファイルが消えて色が変わってしまったので、jpegにするかsquooshを使うことにした
Webサイトの画像を軽量化!PhotoshopCC 2022 でWebp(ウェッピー)書き出しをやってみたら色が変。iccプロファイルが消えて色が変わってしまったので、jpegにするかsquooshを使うことにした https://yuramaki.com/wp-content/uploads/2022/07/webp_ng_07.gif 630 398 ゆらまき ゆらまき https://secure.gravatar.com/avatar/9b3eb976e5da6481327cc7ac33615ef6?s=96&r=g- ゆらまき
- no comments
みなさま、こんにちは😊💖
yuramaki.com Webサイトの読み込みをスムーズにしたいので、画像を全体に軽くしています。
3日前、Webp(ウェッピー)という新しい画像形式が軽いと知りました。
しかも、今年の2月、PhotoshopCC 2022 でWebp形式書き出しができるようになった!
(フォトショなら、アクションコマンドで、大量の画像も一括で変換できる!!楽!)
ということで、喜んで試してみたら
どう頑張っても色設定のiccプロファイルが現状付けられず色が変になっちゃいました。
そんなわけで、2022.7 現状 Web用画像の形式ベストは
A. Photoshopならプログレッシブjpeg
B. ひと手間かけるならsquashで色を保ったままさらにwebpへ圧縮
という結論が出ました😂
このリズムだと、あと1年くらいしたらPhotoshopもこの問題に対応しそう。それに期待しております。
目次
① Photoshop を 23.2 以降にバージョンアップ
もともと持っていたのは2021だったので、10分くらいで更新できました。
② テスト画像をPhotoshopで開き、書き出しを選ぶ
私の好きな建仁寺の写真にしましょう。
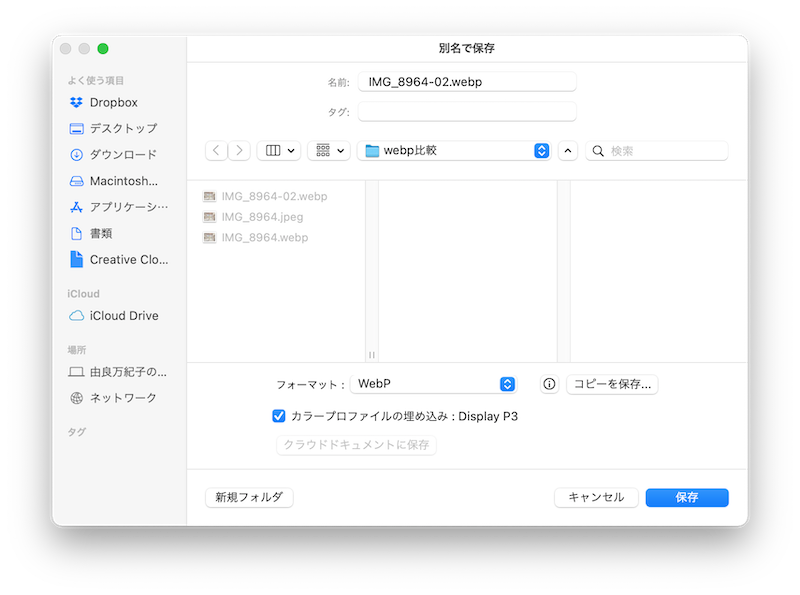
WebpならWeb用に保存から形式が選べると期待したら無いので、「Web用に保存」ではなく「別名で保存」を選びます!
選べるフォーマットの中にwebPが増えています。
ここでカラープロファイルの埋め込みが「Display P3」のみです。。保存を押すと次に、WebPオプションへ進みます。
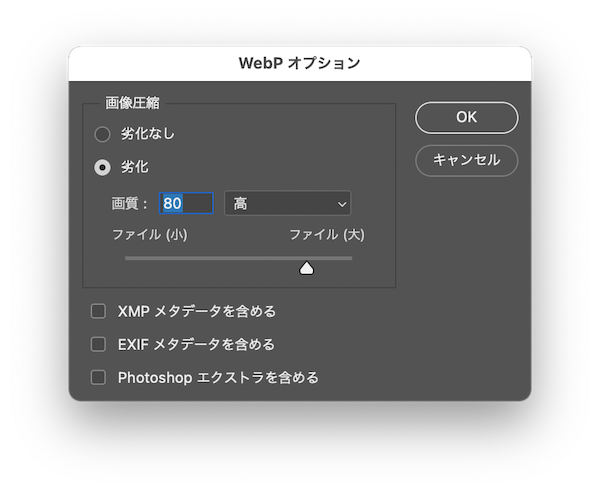
目的が画像のデータを軽くすること。
データが軽くなることを期待して、画像の荒れもほどほどであろう80前後の画質、くっついてくるメタデータは極力なしにしました。
③ 画像が色褪せた
赤と緑が若干色褪せました。
ここで、初めてgoogle検索をかけて、iccカラープロファイルが無いことに気づきます。
どうもphotoshopではなくgoogleの出しているプログラムで変換するときは、iccプロファイルの有無も選んで圧縮できるようです。
Photoshopで書き出すなら、プログレッシブjpegが今の所一番色と軽さの兼ね合いがいいです。
参考記事
「【保存版】知らないと画質が落ちるWebP変換おすすめパラメーター設定例 JPEG/PNG編」
→ https://blog.ideamans.com/2020/08/webp-params-2020.html
④ もうひと手間!squooshでさらに画像を軽くする
Googleの出している、squooshという画像圧縮Webサービスがあります。
これを使うと、特に設定をいじらなくても、カラープロファイル(iccプロファイル)を保持して書き出してくれました。
↑実際にsquooshで書き出した画像。サイズファイルは、同サイズのjpegの1/4(230KB→55KB)になります。軽いです。
元にしたjpegと、squooshで書き出したwebpの比較。
遜色なさすぎてびっくりしました。
この記事のまとめ
- PhotoshopのWebp書き出しは色が変わってしまうので、もう一声!
- 色が変わってしまう原因は、カラープロファイルが落とされるため
- Photoshopで大量の画像を一度にWeb用にリサイズするなら、書き出しはプログレッシブjpeg形式が向いてる
- もっと軽くするならウェブ画像圧縮ツール「squoosh」を使おう(ただし圧縮は1枚ずつ)
このログが、お役に立てましたら幸いです。
最後までお読みいただき、どうもありがとうございました❣️
では、皆様ごきげんよう🥰
素敵な1日をお過ごしください🌈🍀✨✨
文・写真・動画/由良万紀子
Hands design studio
– 全ての人の手にデザインの力を –
由良 万紀子 ゆらまきこ
コンセプトから伴走するデザイナー/ターゲットの心を掴むライティング/コーチング
デザインのご注文喜んで承ります😊💗
👉📩こちらからメッセージをどうぞ!
✨news✨
今3つのオンライン講座を準備中です。お楽しみに!
①あなたが一番輝く仕事と人間関係を築くコーチング
②本職を極めるためのデザイナーじゃない人向けデザイン講座
③松葉たばこオンライン講座
フォローは遠慮なくどうぞ!
→Twitter →Facebook →Youtube
ShopVIDAでアパレルグッズ販売中✨
英語サイトでも簡単に注文できる手順案内は、下のブログから♪
👉https://yuramaki.com/design00/how_to_purchase_yuras_apparel_goods_shop_vida/
- Post Tags:
- PCトラブル解決
- Posted In:
- 02_デザイン
- デザイン過程・ヒント・調べ物










Leave a Reply